Use the Digital Crown to control sprite movement
Welcome to my new WatchKit tutorial. Today I’ll show that it is possible to use the Apple Watch as a gaming platform. First let’s look back to the first WatchKit versions. They have been very limited in terms of available input controls. Using alternative hardware stuff like the Digital Crown was not supported. A typical game was usually built with a number of WkInterfaceButtons and looked like this:
Since WatchKit 2 it is possible to use the Digital Crown for custom apps. This provides way more possibilities for great games, like this Watch Ping Pong version created by me. I’ll publish the Source Code as OpenSource in my GitHub repository, once I have reached 1000 downloads. Currently only 980 to go 😉
I have a quick calculation for you, if you think 0.99$ is expensive: It took me around 30 hours to write the game. 20 downloads generate around 19,80$ earnings. Apple takes one third means 13,20$ remaining for me. => Whoa! I’ve earned 0,44$ per hour 😉 Don’t get me wrong. I’m not expecting to get rich with my Apps. I’m writing this Blog and and my games only for fun.
But now, let’s start with the tutorial:
Goal is to create the racket at the left side and use the digital crown to move it up and down.
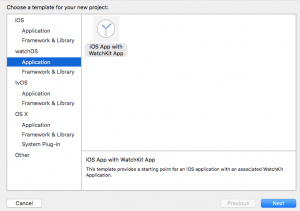
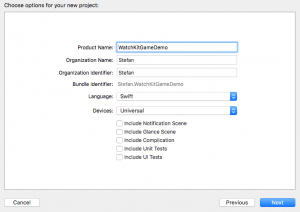
1. Open XCode and create a new WatchKit project:
Disable the checkmark on ‘Include Notification Scene’:
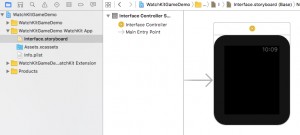
2. Create the UserInterface:
Add a WKInterfaceGroup and below a WKInterfaceImage and a WKInterfacePicker to the InterfaceController:
Change the size of the group and the Image to fullscreen:
Change the radius of the group to 0:
The WKInterfacePicker will only be used to connect our interface with the digital crown. It is not necessary that it is visible on the screen.
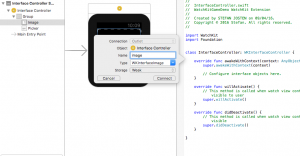
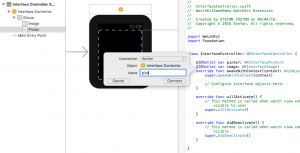
3. Connect the UI Classes with the InterfaceController:
Create an IBOutlet for ‘Image’ and ‘Picker’:
Create an IBAction for the ‘Picker’:
The result in your code should look like this:
4. Implement the logic:
Now everything is setup and we can start implementing the logic. The picker outlet/action will provide the access to the digital crown. It must be initialized with some values first. Add this code snippet to the method willActivate():
Move the racket overtime the picker changes:
Now you can run the App and play with the crown and the racket. The result should look like this:
That’s all for today.
If you want to support me, please download my Apps from the Apple AppStore.